选择组件
前言
在项目开发过程中,我们经常接触的选择组件有四种:人员选择组件,组织选择组件,级别选择组件和角色选择组件。 在5S和FMS项目开发中,已经用到过相应的组件。而在我们的通用框架里面,也对该组件做了一些变动,以下分别对这四个组件进行简单说明
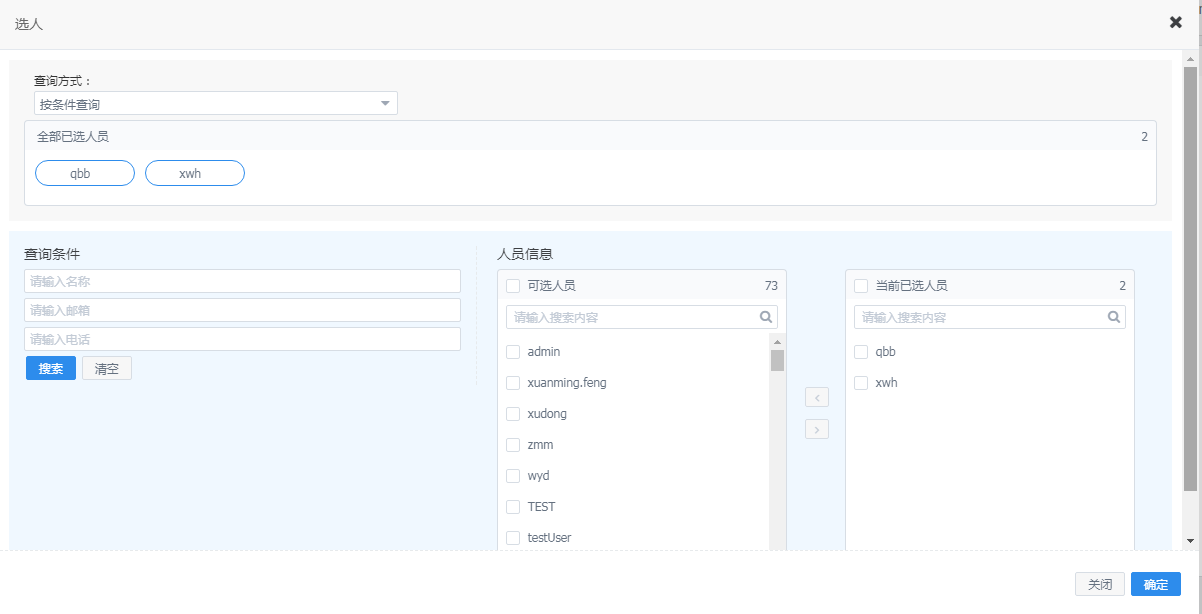
# 人员选择组件

# 代码示例
我们只需要进行简单的配置,即可使用选人组件,取值也非常简单,即selectData中的数据
<s-pager>
<div class="col-md-4">
<SelectCom
:options="options1"
ref="selectData">
</SelectCom>
</div>
</s-pager>
import SelectCom from 'COMPS/select-com'
export default {
components: {
SelectCom
},
data () {
return {
options1: {
label: '选人',
type: 'edit'
}
}
}
}
# 组织选择组件

# 代码示例
我们只需要进行简单的配置,即可使用组织组件,取值也非常简单,即organizeData中的数据
<s-pager>
<div class="col-md-4">
<OrganizeCom
:options="options2"
ref="organizeData">
</OrganizeCom>
</div>
</s-pager>
import OrganizeCom from 'COMPS/select-com/organizeCom.vue'
export default {
components: {
OrganizeCom
},
data () {
return {
options2: {
label: '选组织',
type: 'edit'
}
}
}
}
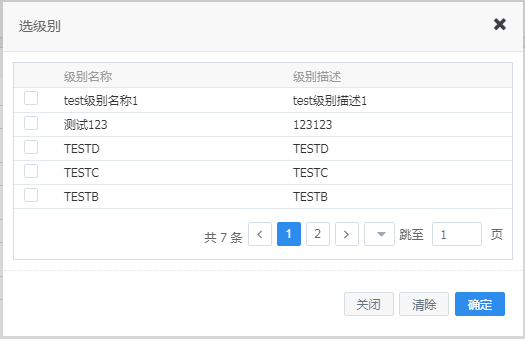
# 级别和角色选择组件

# 代码示例
级别和角色选择组件相对来说要简单,使用方法相同,取值方法也相同
<s-pager>
<div class="col-md-4">
<LevelCom
:options="options3"
ref="levelData">
</LevelCom>
</div>
</s-pager>
import LevelCom from 'COMPS/select-com/levelCom.vue'
export default {
components: {
LevelCom
},
data () {
return {
options3: {
label: '选级别',
type: 'edit'
}
}
}
}